こんにちは、蝉ぷろです。
今回はCocoonで「お問い合わせフォーム」を作成する方法について説明します。
Googleアドセンスの審査に合格するためには必須の作業となっております。
ブログ開設時に絶対に設置するようにしましょう。
ブログ開設時に絶対に設置するようにしましょう。
簡単な作業なので、これを見ながら設置していただけたら幸いです。
Cocoonでお問い合わせフォームの作成方法

大まかな流れは下記のようになります。
- 「お問い合わせフォーム」用の固定ページを作成する
- プラグイン 「Contact Form 7」 をインストールする
- 固定ページにお問い合わせ機能を入れる
- 固定ページをメニューに追加する
1.「お問い合わせフォーム」用の固定ページを作成する
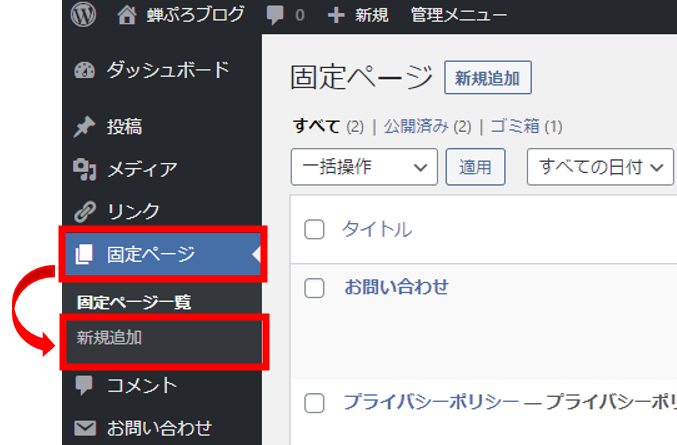
管理メニュー(ダッシュボード)内の「固定ページ」→「新規作成」をクリック
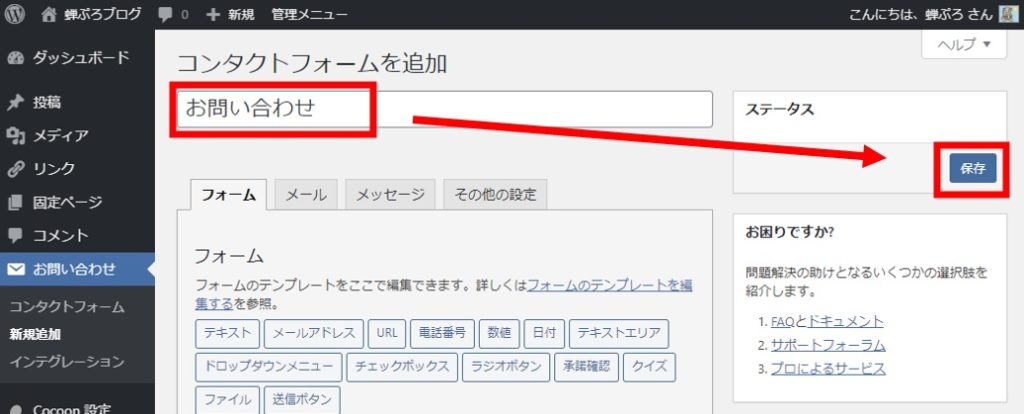
新規固定ページの入力画面が現れます。

タイトルに「お問い合わせ」と入力し、「保存」をクリック
これで「お問い合わせフォーム」用の固定ページが作成されました。
2.プラグイン 「Contact Form 7」 をインストールする

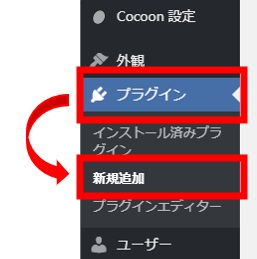
管理メニュー内の「プラグイン」→「新規作成」をクリック
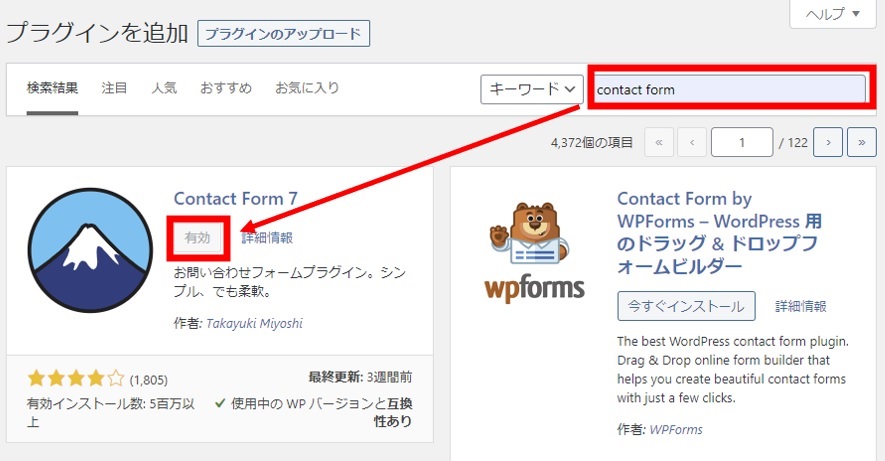
画面にプラグイン追加画面が表示されます。

検索ボックスに「contact form」と入力
→Contact Form7 が表示される
「今すぐインストール」をクリック
→インストールが完了すると「有効」にボタンが変わるので、クリック
→Contact Form7 が表示される
「今すぐインストール」をクリック
→インストールが完了すると「有効」にボタンが変わるので、クリック

管理メニューに「お問い合わせ」が追加されていることを確認します。
プラグイン 「Contact Form 7」 のインストールが完了されました。
3.固定ページにお問い合わせ機能を入れる

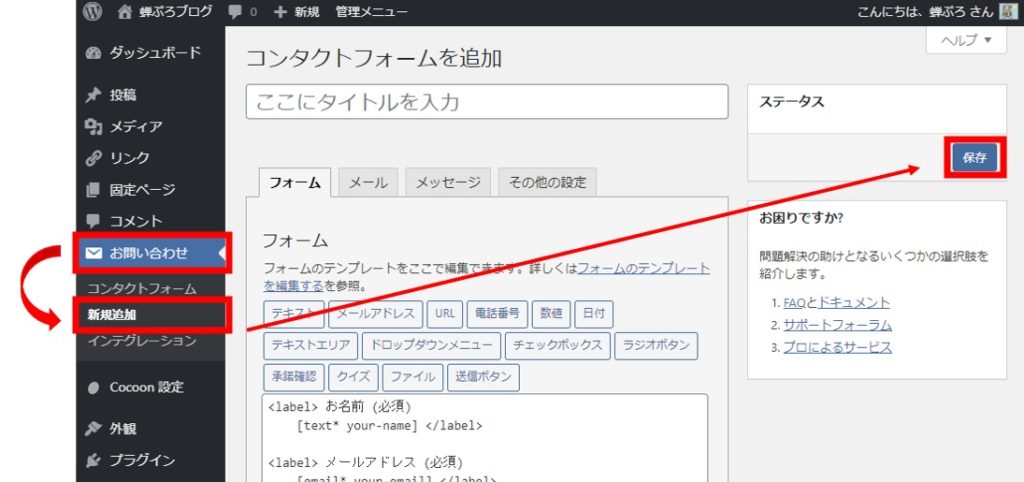
管理メニュー内の「お問い合わせ」→「新規作成」をクリック
お問い合わせの編集画面が表示されますが、そのまま「保存」をクリック
お問い合わせの編集画面が表示されますが、そのまま「保存」をクリック
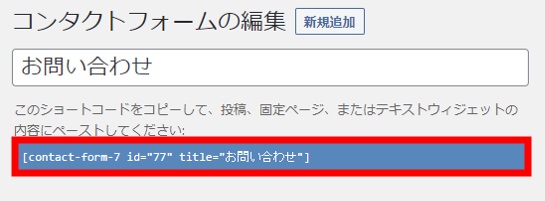
画面にショートコードが表示されます。

表示されたショートコードを、コピーしておく
次は固定ページに問合せ機能を埋め込みます。

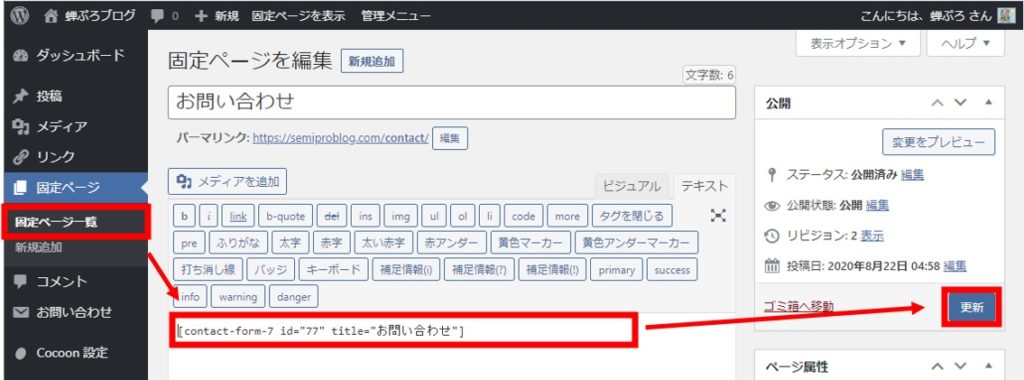
先ほど作った固定ページを開く
コピーしたショートコードを本文に張り付ける
更新をクリック
コピーしたショートコードを本文に張り付ける
更新をクリック
固定ページにお問い合わせ機能を入りました。
固定ページをメニューに追加する

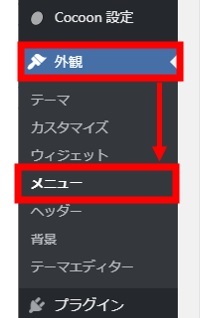
管理メニュー内の「外観」→「メニュー」をクリック
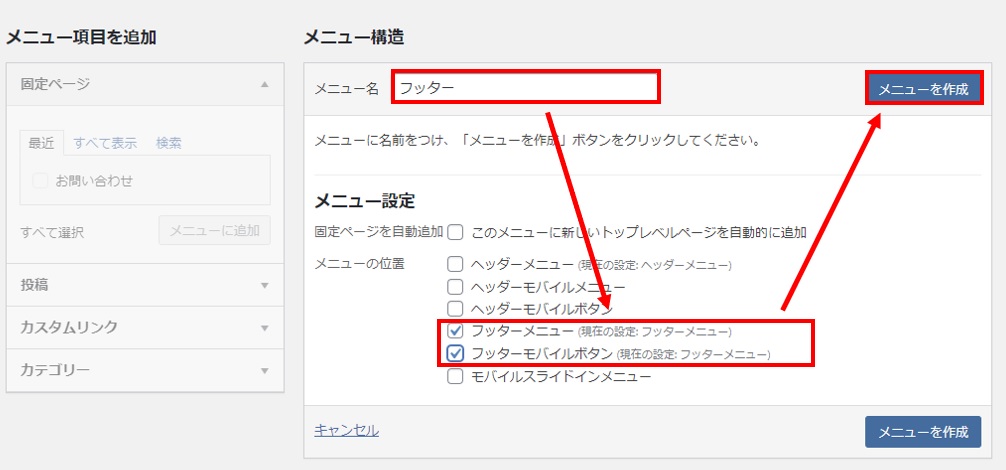
メニューの編集画面が開きます。

メニュー名を「フッター」と入力し
「フッターメニュー」と「フッターモバイルボタン」にチェックをいれる
「メニューを作成」をクリック
「フッターメニュー」と「フッターモバイルボタン」にチェックをいれる
「メニューを作成」をクリック
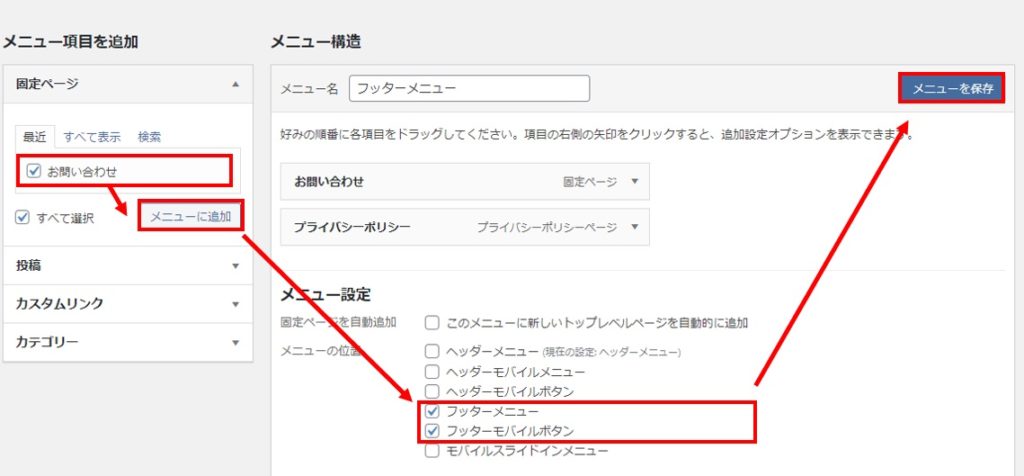
メニューの項目にお問い合わせを追加しましょう。

「お問い合わせ」にチェックを入れ、「メニューに追加」をクリック
「フッターメニュー」と「フッターモバイルボタン」にチェックが入っているのを確認
「メニューを保存」をクリック
「フッターメニュー」と「フッターモバイルボタン」にチェックが入っているのを確認
「メニューを保存」をクリック
固定ページがメニューに追加されました。
設置完了
これですべての操作が完了となります。

サイトの一番下に「お問い合わせ」が追加されていることを確認してください。
またクリックすることで以下の画面が表示されるはずです。

実際に問合せ画面からメッセージを送信して、メッセージが届くことを確認しましょう。
WordPressに登録したアドレス宛にメッセージが届けば、無事「お問い合わせ」を設置することができました。
以上、ここまで読んでいただきありがとうございました。




コメント