無料テーマCocoonでトップページをサイト型にする方法について説明します。
脱初心者の第一歩ですね。Cocoonでは、とても簡単にサイト型にカスタマイズできます。
作業的には30分~1時間ほどでできます。この記事を見ながらやってみましょう。
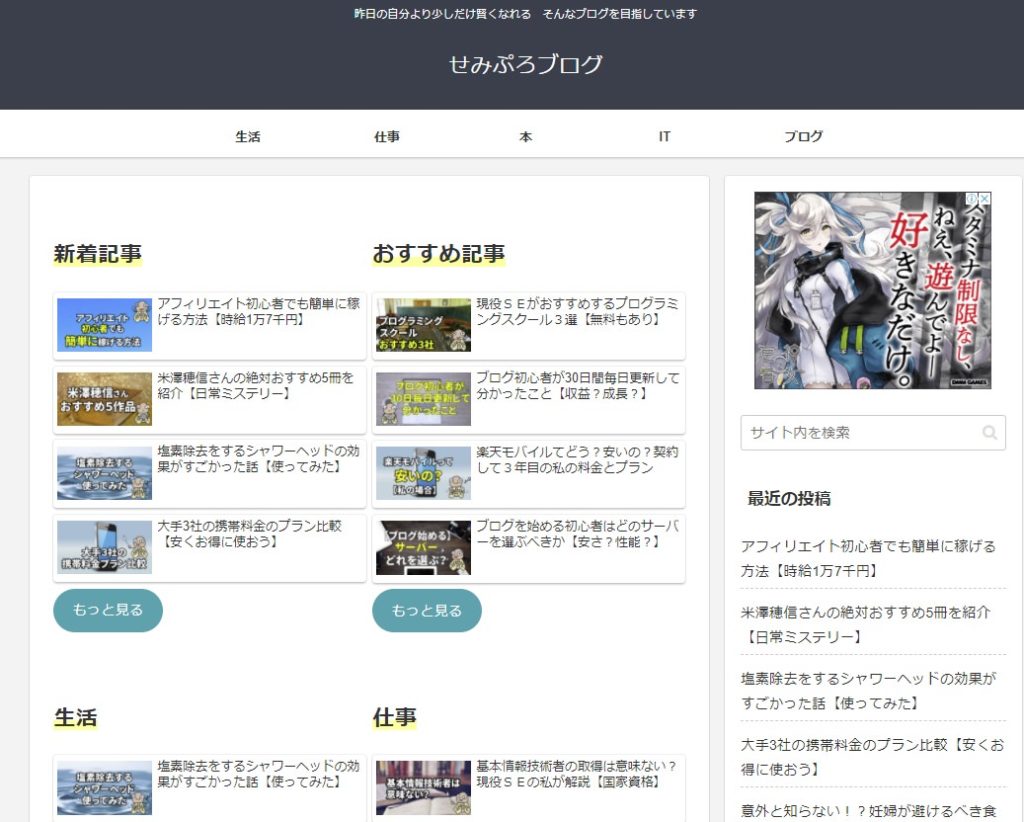
きっと何も設定しないで、そのまま使っている人のトップページはこんな感じです。

新着記事が順番に表示されますね。それを以下のようにします。

文字の感じとかデザイン性は置いておいてグッと良くなりましたよね。大事なポイントは以下のとおり。
- 表示列を増やす
- 新着記事や人気記事ごとの記事を表示
- タグ・カテゴリーごとの記事を表示
この記事の手順どおりに作業をおこなうととりあえず上記をみたしたトップページが完成します。ぜひやってみましょう。
簡単にCocoonのトップページをサイト型にカスタマイズする方法
作業の流れは以下のとおり。
- 固定ページにトップページを作る
- 固定ページに新着記事を作る
- テーマエディターから不要な情報を消すようにCSSを編集する
- 表示設定により固定ページをトップページに設定する
固定ページにトップページを作る
なおブロックエディタで編集を行っていきます。

まず管理メニュー左側の「固定ページ」→「新規作成」をクリックします。
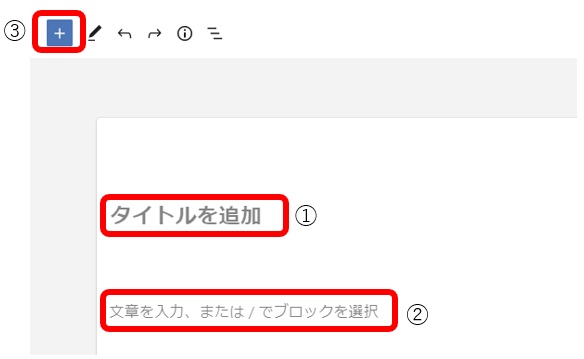
以下の画面が表示されます。新規固定ページの編集画面です。

①タイトルは「トップページ」とでもしておきましょう。なんでもよいです。後で消せます。
②をクリックして選択状態にしておきます。
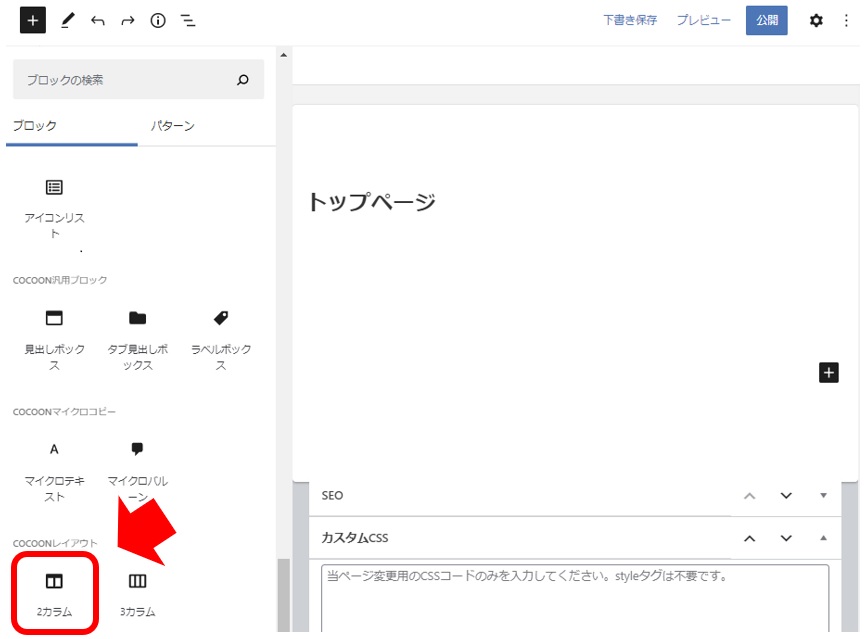
③をクリックして使用するブロックの一覧を表示させます。

ブロックの一覧の下のほうにあるCOCOONカラムの「2カラム」を選択します。

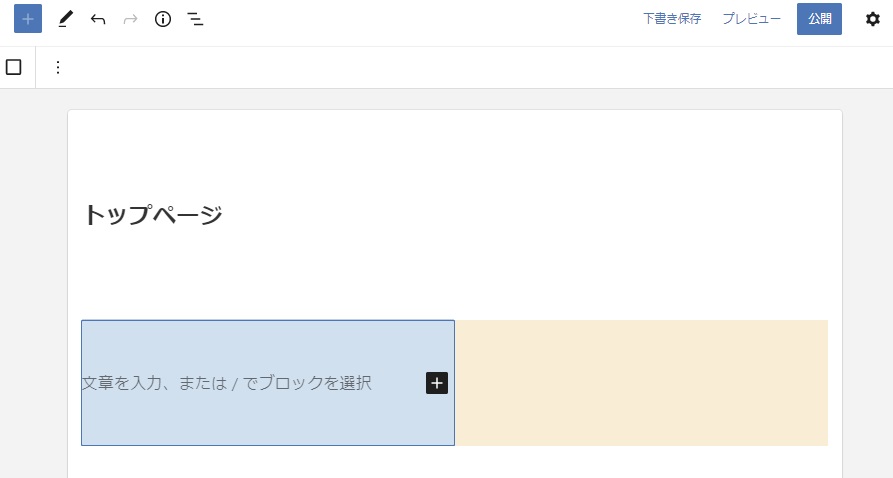
上図の表示になります。背景に色がついていますが、この色で表示されませんので気になさらず。
最終的に以下の図のように作成します。

①見出しです。好きな感じでデザインしてください。とりあえず文字だけで良いと思います。
②記事の一覧が表示させます。ブロックの一覧から「カスタムHTML」を選択して入力します。
入力内容は以下のとおり。
・新着記事を表示: new_list count=”4″
・おすすめタグを表示: new_list count=”4″ tags=”15″
・カテゴリーを表示: new_list count=”3″ cats=”8″ children=”1″
※上記全て[ ]でくくってください
htmlの説明は以下のとおり。自分の用途にあわせて、数字を変更してください。
・[count]は表示する記事の数です。
・[tags]はタグのIDです。
・[cats]はカテゴリーのIDです。
・[children]は選択したカテゴリの下の子カテゴリを含めるかどうかです。含める場合は1に、含めない場合は0です。
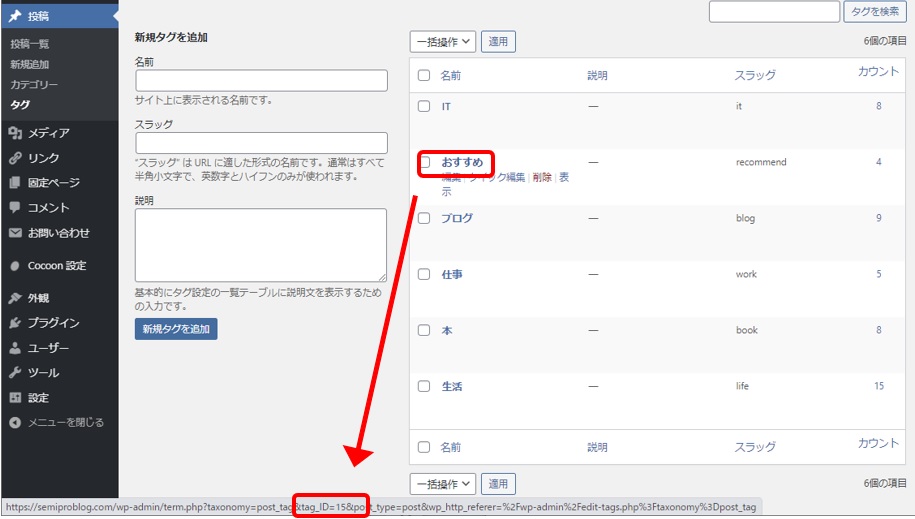
タグ、カテゴリーのIDの調べ方は以下のとおりです。

マウスをあてて、下に表示される数字がIDです。
③ボタンです。ブロックの一覧から「ボタン」を選択します。表示されたボタンを選択することでURLが入力できます。

URLはタグ一覧やカテゴリー一覧の「表示」で表示されるURLをいれます。
固定ページに新着記事を作る
ふたたび管理メニュー左側の「固定ページ」→「新規作成」をクリックします。タイトルを「新着記事」にして保存するだけです。
内容は空でよいです。不思議に思うかもしれませんが、後半でする設定によりこのページを新着記事表示のために使います。
テーマエディターから不要な情報を消すようにCSSを編集する
よりトップページが見やすいものになるように不要なものは非表示にしておきます。

①管理メニュー左側の「外観」→「テーマエディタ」をクリックします。
②「Cocoon Child」を選択します。
③「スタイルシート」の末尾に以下のコードを入力します。
.page .sns-share,
.page .sns-follow {
display: none;
}
/*公開日付、著者情報、タイトルを表示しない*/
.page-id-1213 .date-tags,
.page-id-1213 .author-info {
display: none;
}
.page-id-1213 h1.entry-title {
display: none;
}
※「1213」の部分は固定ページで先ほど作ったトップページのIDをいれます。

入力が終わったら、「ファイルを更新」をクリックして保存します。
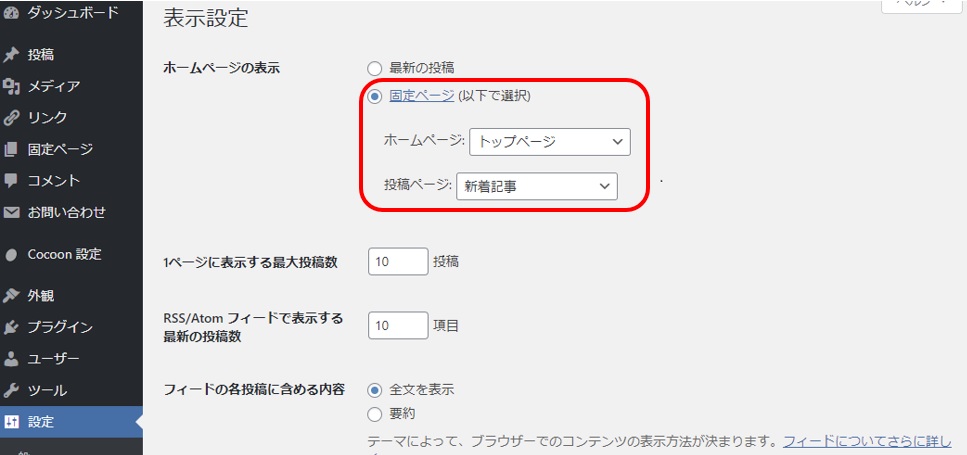
表示設定により固定ページをトップページに設定する

①管理メニュー左側の「設定」→「表示設定」をクリックします。
②ホームページの表示のラジオボタンを「固定ページ」に選択します。
③ホームページを今回作成したトップページ、投稿ページを空の固定ページを設定します。
作業完了
おつかれさまです。変更されていることを確認してください。
デザインが気に入らなければ、作った固定ページをいじって好みのトップページを作ってください。見出しとかボタンとかきっとこだわりたいところがあるはずです。
おそらくここまで読んでいただいたのは初心者諸君だとおもいます。収益化はできていますか?
こんな記事もありますので参考にいかがでしょうか。




コメント